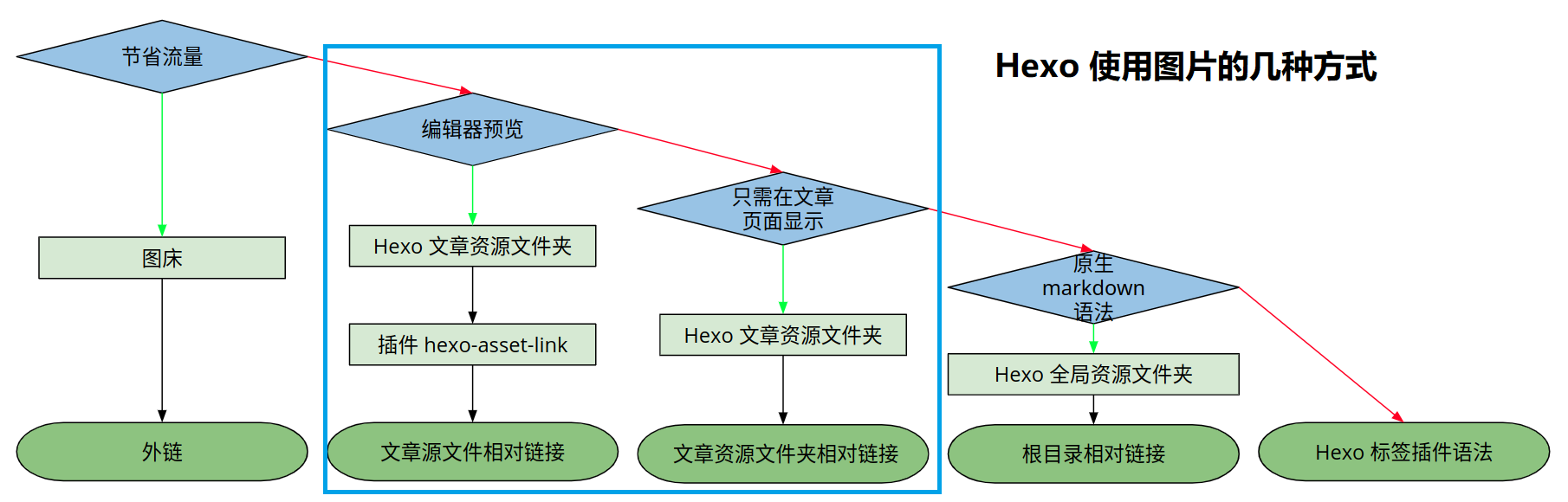
Hexo 图片使用的几种方式
写在前面
使用 typora 添加图片很简单,拖拽大法就行了,当然也可以复制粘贴,默认语法是这样:。这里我主要对 相对链接 这种方式进行介绍,这种方式在编辑和最后呈现时,都可以看到图片。

缩略图图片
- 通用主题 YAML Front Matter
1 | photos: |
- icarus 主题 YAML Front Matter
1 | thumbnail: 'https://source.unsplash.com/1024x439/?upload' |
文章正文图片
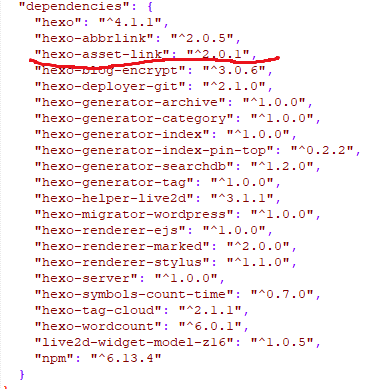
多图片还是建议使用图床,最省心。此方法局限性较多,主要是基于 hexo-asset-link 插件,建立文章同名文件夹,相对链接引用图片,再将图片 git 到服务器。
1 | npm i --save hexo-asset-link |

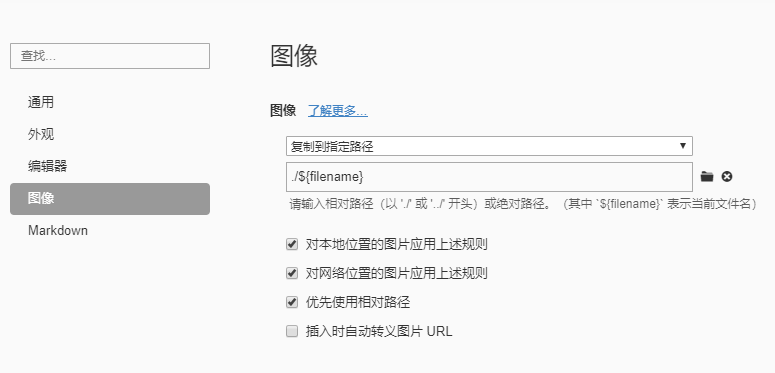
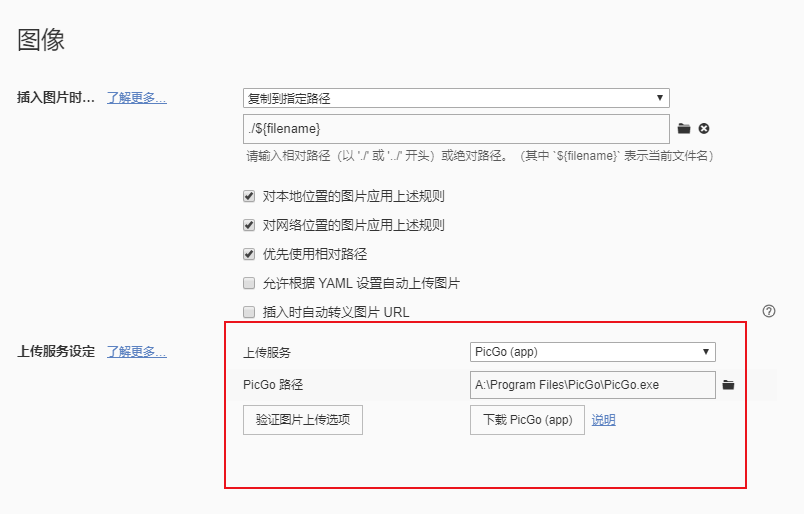
1 | ./${filename} |

每次拖拽或复制图片后,修改下 [alt] 就可以了,图片会自动保存到文章对应的同名资源文件夹。
配图站点
1 | https://source.unsplash.com/1024x439/?关键词 |
未完待续
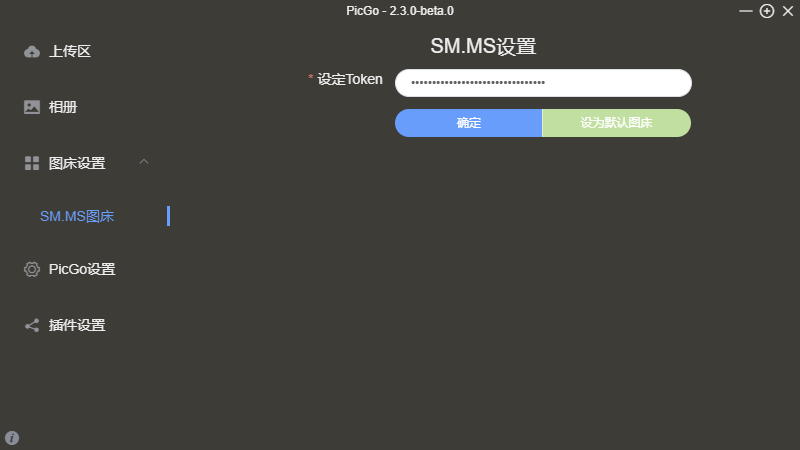
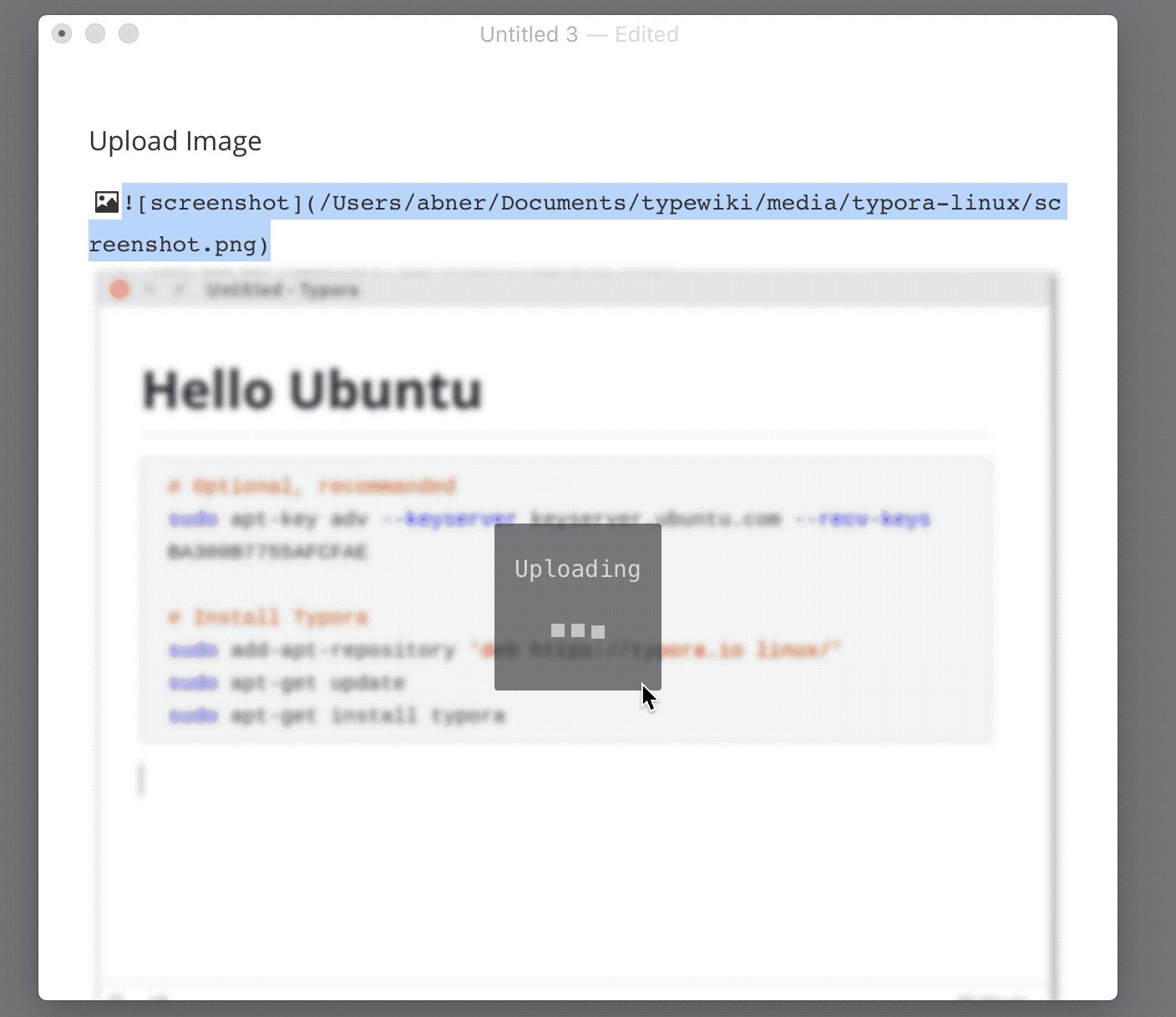
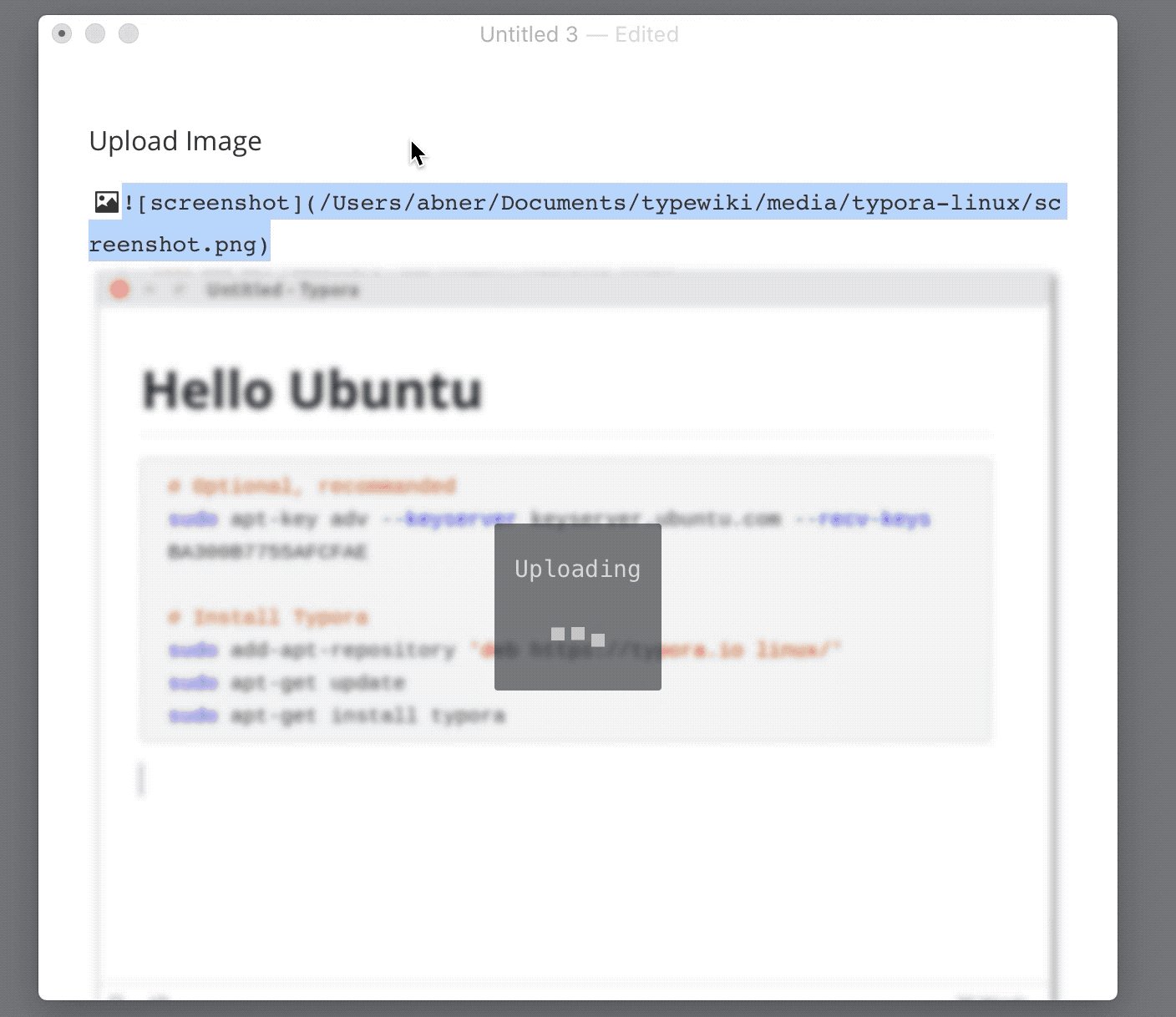
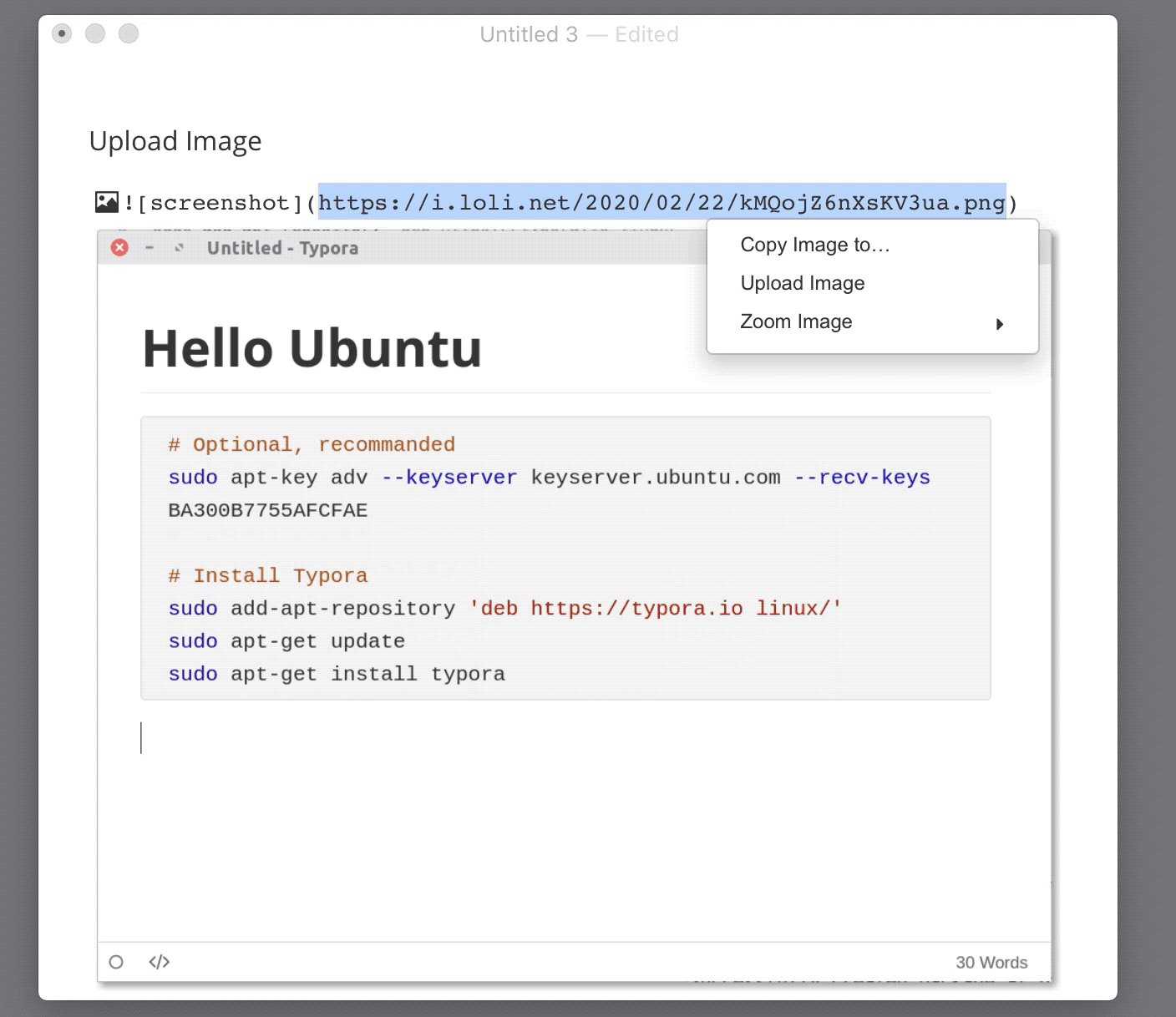
找个编辑器或者插件,来实现拖拽或复制图片后自动上传图床并插入 markdown 代码。
不用找了,typora 更新后,添加了这个功能。



当然只安装插件也是可以的。
C:\Users\xxx\.picgo\config.json
1 | { |